
- #Elementor pro sticky header how to#
- #Elementor pro sticky header install#
- #Elementor pro sticky header pro#
- #Elementor pro sticky header free#
#Elementor pro sticky header pro#
With Elementor Pro activated, go to Templates -> Theme Builder.
#Elementor pro sticky header how to#
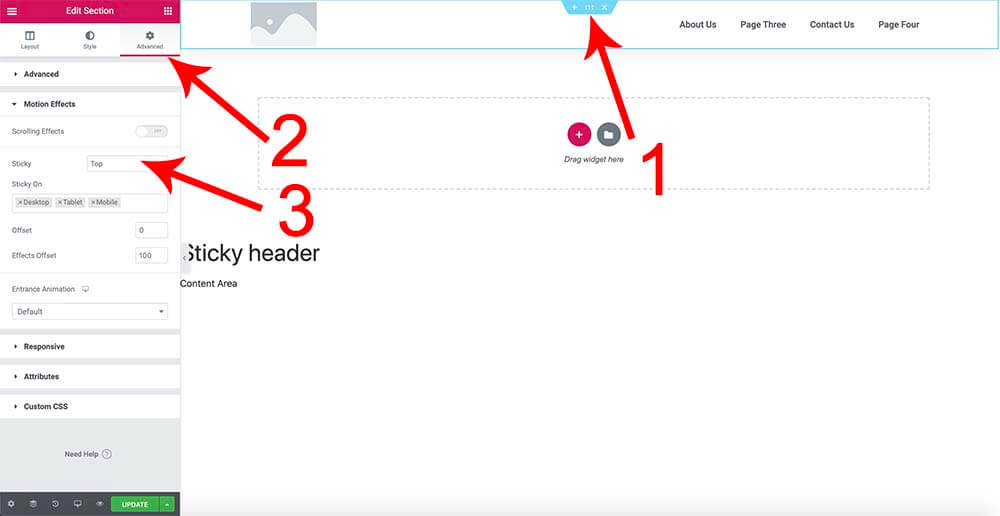
Set the screen size you want the sticky header to be triggered Want to change your header Now you can Design Your WordPress Header and Footer: In this video, we cover how to build an amazing header on any WordPress theme using Elementor Theme Builder.Edit the header section, then under Advanced -> Motion Effects choose "Top" in the Sticky dropdown.Choose a pre-designed header, or design your own.Add a new Header template in Elementor Theme Builder.How to make a sticky header in Elementor Pro If you haven't already, make sure you have Elementor installed and active.
#Elementor pro sticky header free#
I'll also show how to get the sticky header effect on a single page, which is particularly useful if you are using the free version of Elementor. This has been a feature since Elementor Pro 2.0 launched in April 2018. The page builder from Elementor is based on the LESS CSS preprocessor. It lets you quickly build dynamic websites. You can create stunning pages with a WYSIWYG editor. But you will need the pro version of Elementor.

All of this can be made with just Elementor. Select the pages where you want to add this feature. This option is available on the configuration page.
#Elementor pro sticky header install#
Here are the steps to activate the plugin: Head to WordPress and Install the plugin. The page maker is ideal for those who wish to share their work online. To achieve the shrinking logo effect on a sticky header, you will NOT need any 3rd party plugins or widgets. I recommend that you use a plugin, for a more hassle-free experience with adding sticky footers. If you have Elementor Pro, you can create a sticky header across the whole site, replacing the current theme header. Elementor is a drag-and-drop website creator that works with WordPress. This is where the header appears to "stick" to the top of the browser window as the user scrolls down the page.


elementor-sticky-active class is applied. The page loads and while it is loading I see css styles for when it is NOT sticky but as DOM finishes loading and javascript fires, the.

When setting a section to sticky (top), it is always active. The issue still exists against the latest stable version of Elementor.I have searched for similar issues in both open and closed tickets and cannot find a duplicate.


 0 kommentar(er)
0 kommentar(er)
